Free Delivery +69 €
Danish Design since 1972
-
Free Delivery +69 €
-
Danish Design since 1972
-
Tackles sensitivity
-
Clean ingredients
El mal sueño afecta el desarrollo, la concentración y el estado de ánimo.
¿Tu hijo se mueve mucho por la noche?
Los niños necesitan soporte constante para dormir bien – pero muchos colchones son demasiado blandos, demasiado duros o carecen de ventilación. BALANCE combina un diseño transpirable con soporte dinámico para garantizar un sueño tranquilo y continuo.


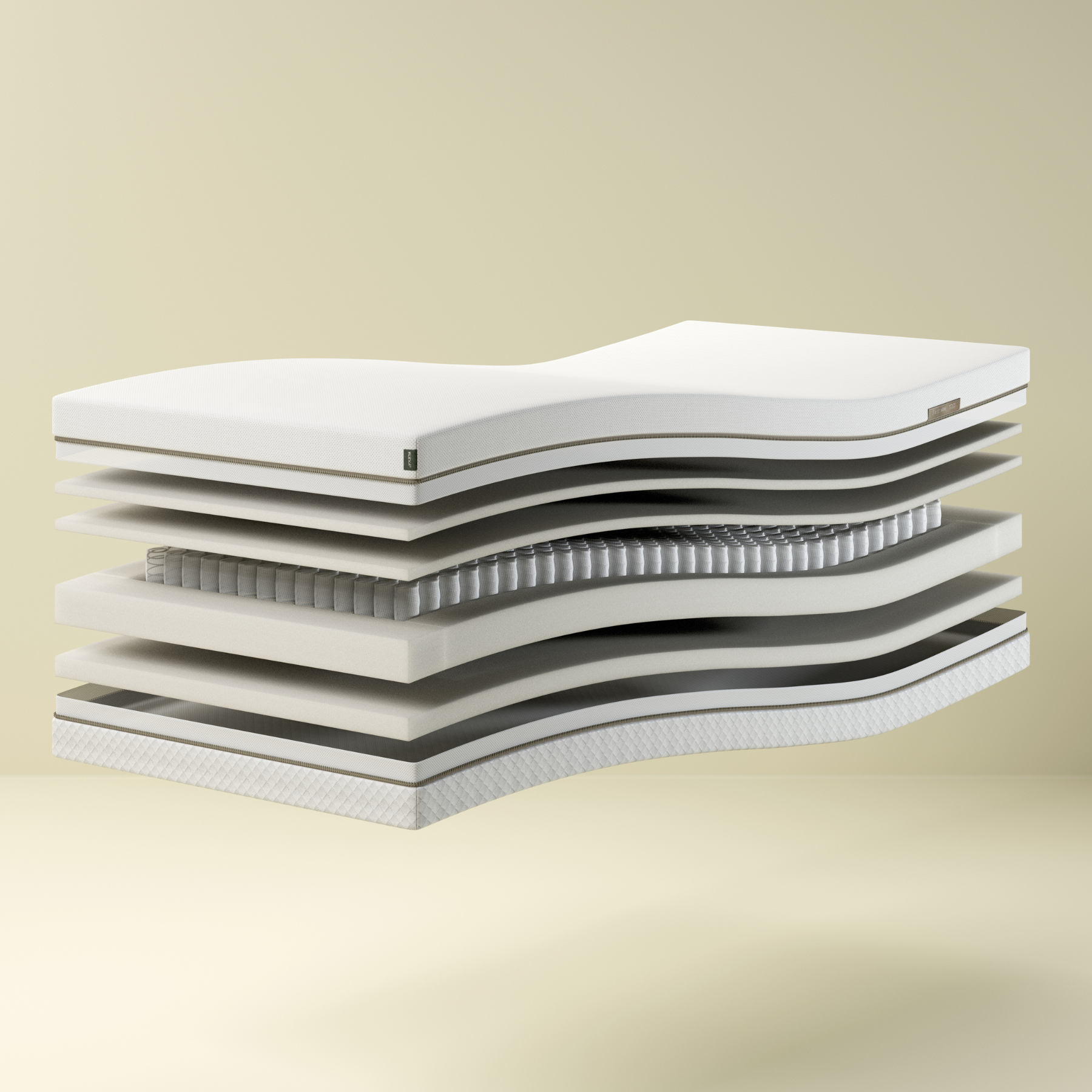
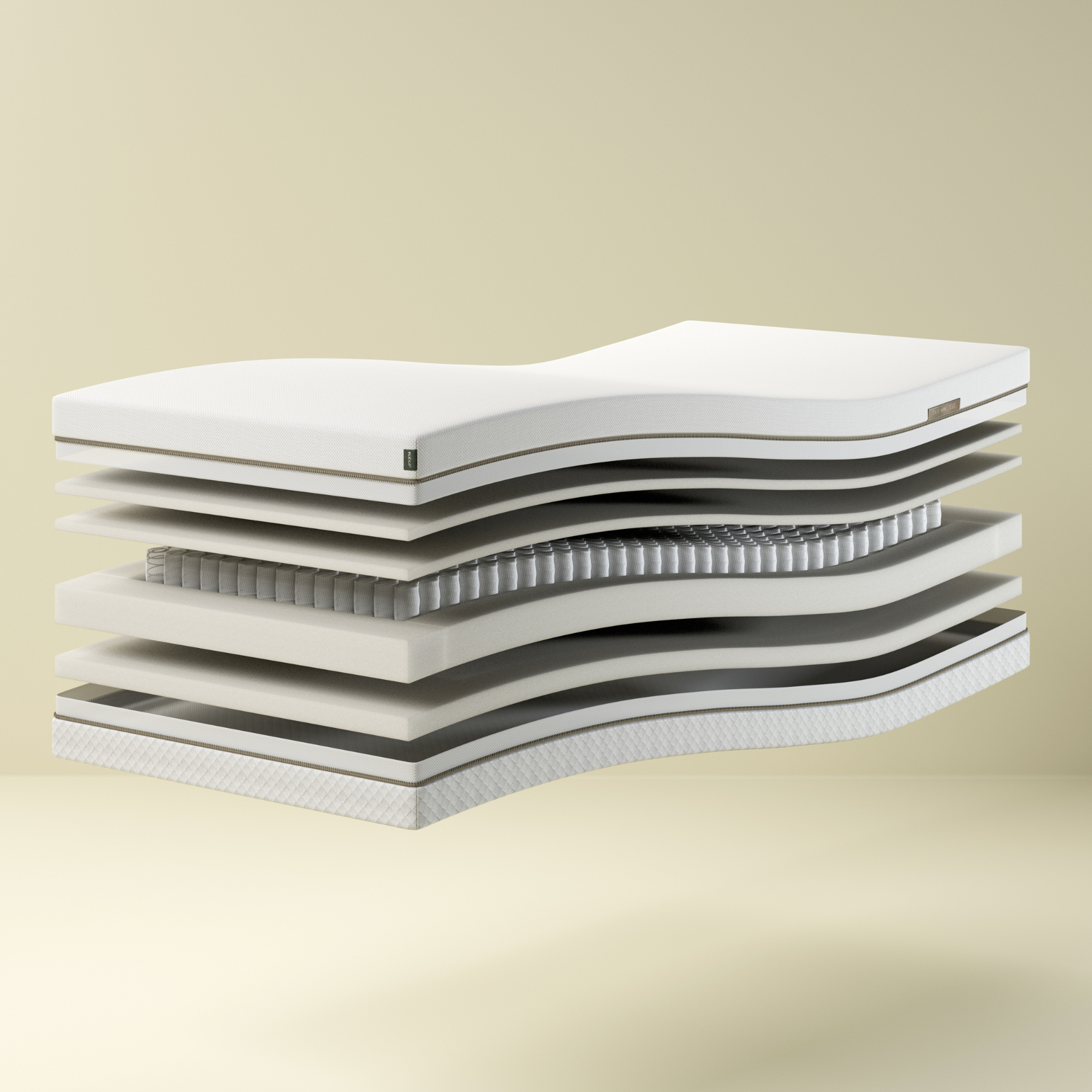
Cinco capas de comodidad y soporte adaptativo
¿Qué hay dentro de BALANCE? Un sistema de sueño inteligente y de apoyo
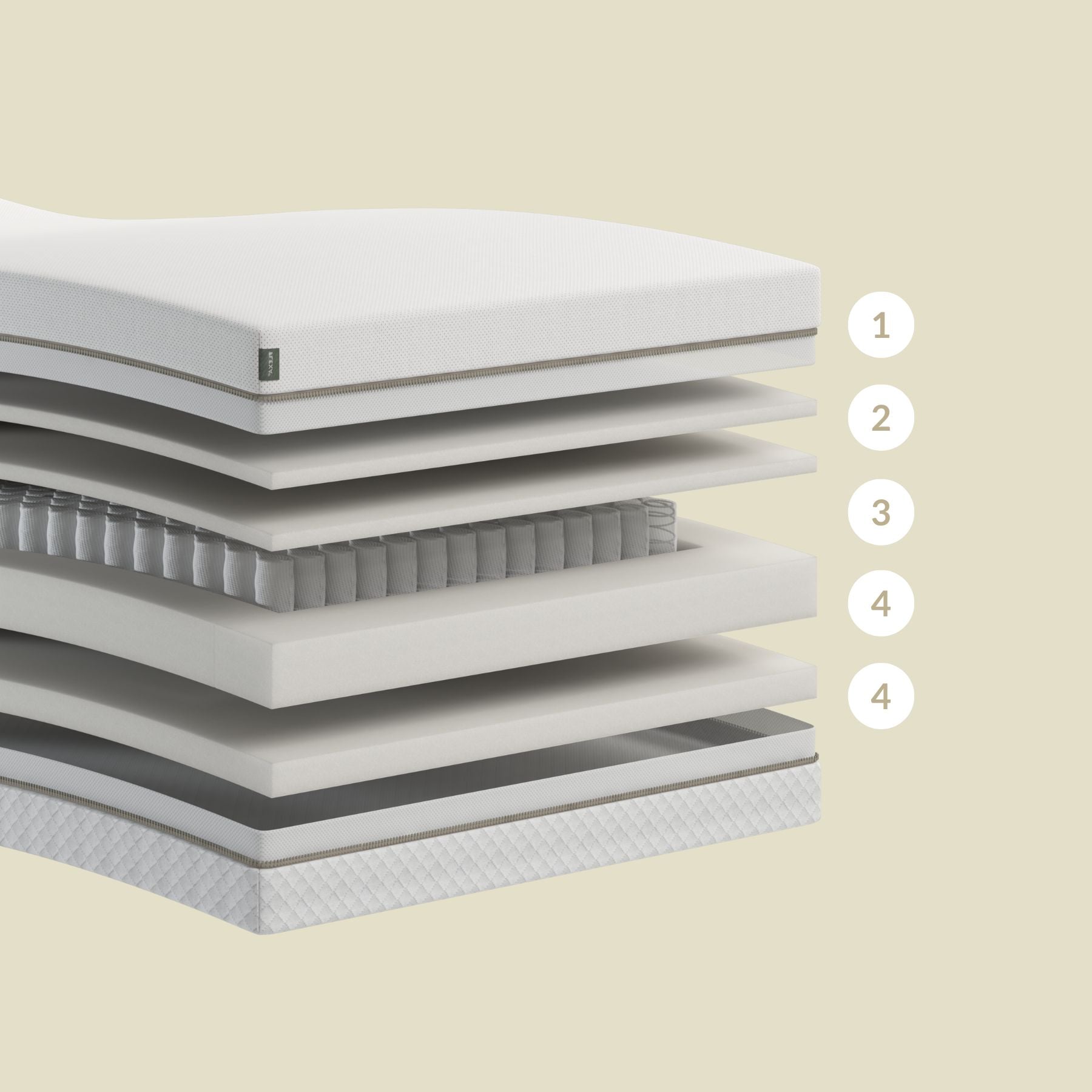
BALANCE está diseñado para ofrecer comodidad, soporte y circulación de aire en cada capa:
1. Funda de algodón suave – Certificada Oeko-Tex® y lavable a máquina para una comodidad higiénica
2. Capa de memory foam (2 cm) – Se adapta suavemente a los movimientos de los niños mayores
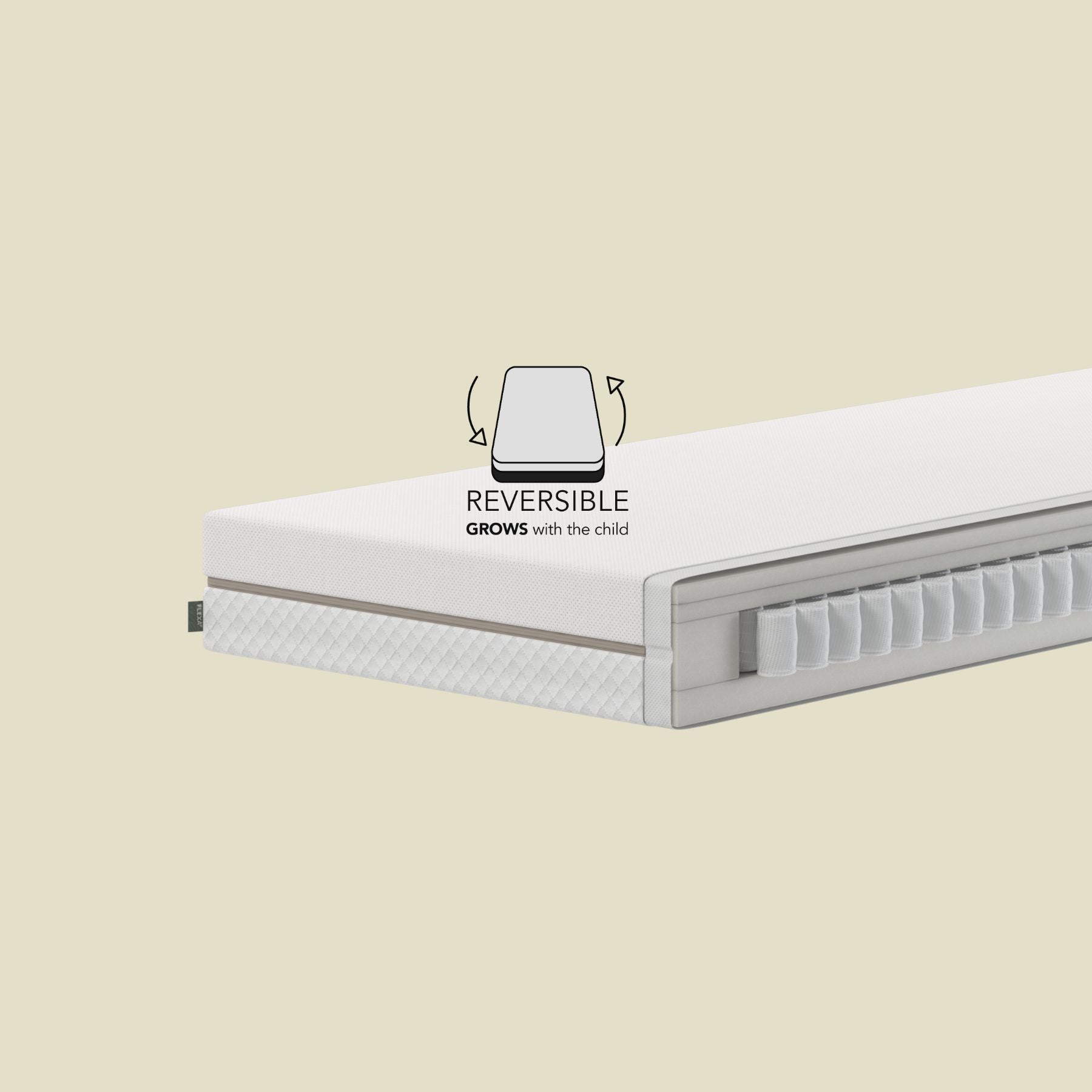
3. Núcleo de muelles ensacados – Muelles individuales que brindan soporte preciso y reducen el movimiento
4. Capa de espuma HR (4 cm) – Firme y estabilizadora para los más pequeños
Capa base reforzada – Mantiene la estructura y mejora la durabilidad
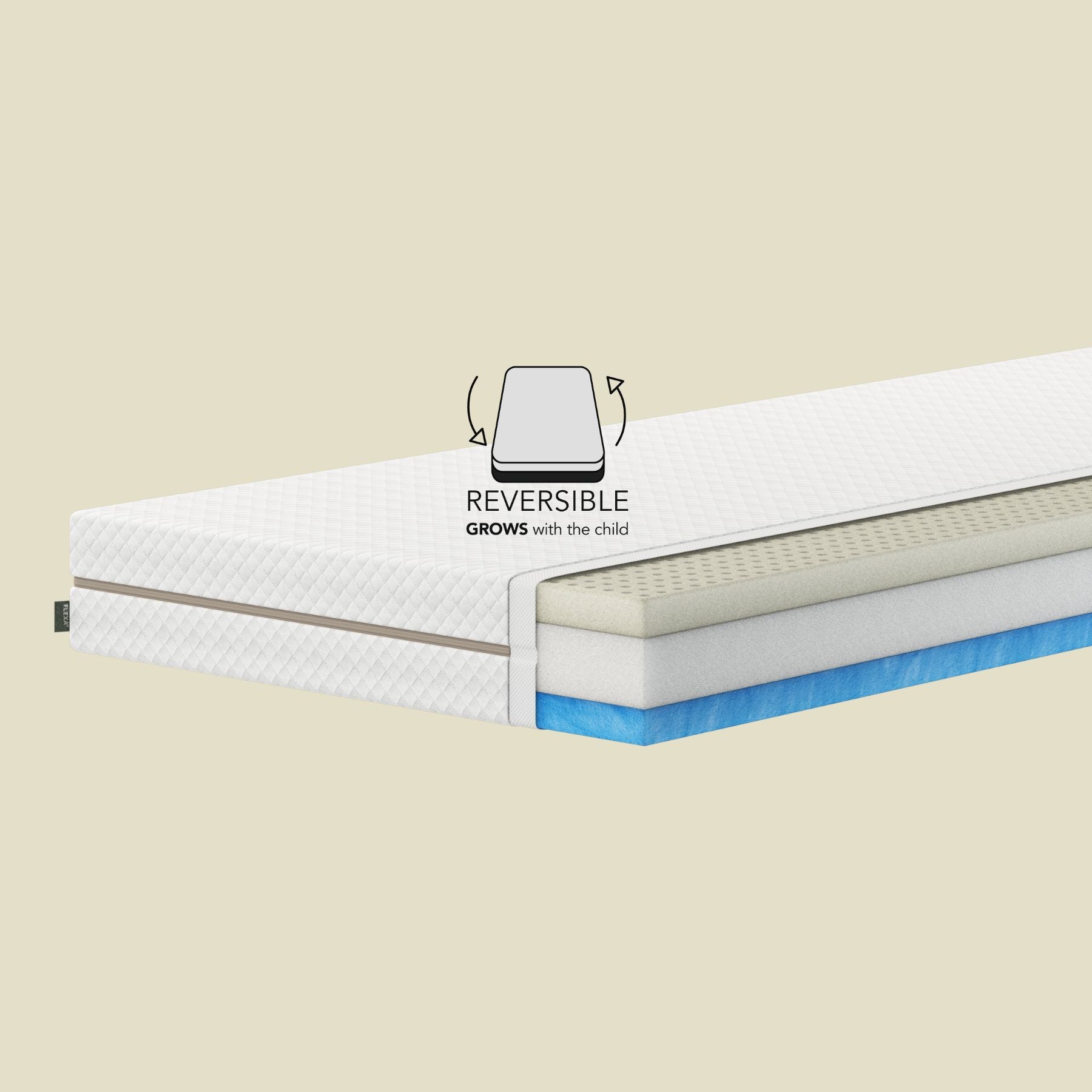
Diseño reversible: Cambia entre lado blando y firme según la edad y preferencia de confort
Adapts to your child's growing body
Smart Comfort for All Childhood Stages
BALANCE grows with your child. The soft memory foam side provides gentle relief for older kids, while the firm foam side ensures healthy support for younger ones.
The Oeko-Tex® certified cover is removable and washable, maintaining freshness and hygiene. One mattress, two comfort levels – for years of safe, restful sleep.


Risk-free sleep trial. Long-lasting support.
100 Nights to Try – 10 Years to Enjoy
Try BALANCE for 100 nights. If it’s not the perfect fit, return it hassle-free.
Every BALANCE mattress is also backed by a 10-year warranty, ensuring comfort and quality that lasts.
Everything You Need to Know About FLEXA BALANCE
Is BALANCE suitable for allergy-prone children?
Yes. Made from hypoallergenic, Oeko-Tex® certified materials.
How often should I flip the mattress?
We recommend flipping BALANCE every 6 months to maintain even wear and optimal support.
What ages is BALANCE designed for?
BALANCE is ideal for children aged 3-16 years, adapting to every stage with its dual-sided design.
Can the cover be washed?
Yes, the cover is removable and machine washable, making it easy to keep the mattress fresh and clean.
What is the firmness level?
Dual zones: soft memory foam side and firm HR foam side.
What happens if my child doesn’t like the mattress?
No worries. You can return BALANCE within the 100-night trial period for a full refund – no questions asked.
¿Qué colchón FLEXA es el adecuado para tu hijo?
DREAM – Colchón de espuma
Un colchón suave y transpirable para los más pequeños. Ofrece apoyo delicado, alivio de presión y una superficie fresca.
- Apoyo suave: Firmeza media para un descanso cómodo
- Espuma transpirable: Canales de aire que evitan el sobrecalentamiento
- Superficie segura: Certificado Oeko-Tex®, funda hipoalergénica
- 100 noches de prueba: Pruébalo en casa, sin riesgo
BALANCE – Colchón de muelles
Un colchón reversible con dos zonas de confort. HR firme para niños pequeños y memory foam suave para mayores, con muelles ensacados.
- Diseño dual: HR firme y memory foam suave
- Núcleo de muelles: Reduce el movimiento y da soporte estable
- Ventilación refrescante: Canales de aire para una superficie fresca
- 100 noches de prueba: En casa, sin compromiso
BLOOM – Colchón de látex
Un colchón premium reversible de látex, ideal para niños con piel sensible. Combina látex natural hipoalergénico con HR firme para máxima comodidad.
- Látex antialérgico: Resistente a ácaros y alérgenos
- Ventilación eficaz: Canales de aire mantienen frescura y transpirabilidad
- Diseño reversible: Látex suave y HR firme según la edad
- 100 noches de prueba: En casa, sin riesgo
Materiales certificados
FLEXA utiliza madera con certificación FSC® y PEFC®, y textiles certificados OEKO-TEX®: seguros y amables para tu hijo.
Crecemos juntos
Los muebles de FLEXA crecen con tu hijo: modulares, duraderos y hechos para durar generaciones.
FLEXA desde 1972
- Visto recientemente